Questa guida ti mostrerà come installare e configurare Laravel con React in modo chiaro e pratico, garantendoti tutti gli strumenti necessari per iniziare a sviluppare la tua applicazione web.
Installare Laravel: i primi passi
Per iniziare con Laravel, è importante assicurarsi che l’ambiente di sviluppo sia correttamente configurato. Laravel richiede PHP, Composer (per la gestione delle dipendenze) e un server web come Apache o Nginx. Se non hai ancora questi strumenti installati, ti consigliamo di farlo prima di procedere.
Una volta pronti, puoi creare un nuovo progetto Laravel eseguendo il seguente comando tramite Composer:
![]()
Con questo comando, Laravel viene installato e configurato per il tuo nuovo progetto. Dopo l’installazione, potrai avviare il server locale con:
![]()
Il tuo progetto Laravel sarà ora accessibile all’indirizzo http://localhost:8000. Se tutto è configurato correttamente, vedrai la schermata iniziale di Laravel, che conferma il successo dell’installazione.
Integrare React in un progetto Laravel
A questo punto, l’integrazione di React è il passo successivo. Laravel supporta nativamente React attraverso il pacchetto Laravel Breeze che semplifica l’integrazione di diverse tecnologie.
Per iniziare, assicurati di avere Node.js e npm installati sul tuo sistema. Questi strumenti ti permetteranno di gestire le dipendenze JavaScript e di compilare i file React.
- Installazione delle dipendenze necessarie
All’interno della cartella del progetto, esegui il comando seguente per installare le dipendenze JavaScript richieste, inclusi React e ReactDOM:
![]()
- Installare Laravel Breeze per React
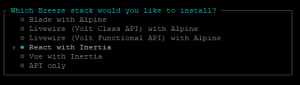
Nella cartella del progetto lancia il comando composer require laravel/breeze –dev. Successivamente sempre nella stessa directory fai partire l’installazione di Breeze con il comando php artisan breeze:install e segui tutti i passi. Ecco come dovrebbe apparire l’inizio dell’installazione:

Ovviamente selezioniamo React with Inertia e continuiamo l’installazione rispondendo ai successivi requisiti come desideriamo.
Laravel ora sarà configurato in modo che sia automaticamente integrato con React e i relativi pacchetti.
Vantaggi di usare Laravel e React insieme
La combinazione di Laravel e React offre numerosi vantaggi, specialmente per le applicazioni web complesse. Laravel gestisce in maniera eccellente le operazioni di back-end, come l’autenticazione degli utenti, l’accesso ai dati e la gestione delle risorse, mentre React fornisce una UX interattiva e dinamica. Vediamo alcuni dei vantaggi principali:
- Separazione delle logiche
Laravel e React lavorano in modo indipendente, ma integrato. Laravel gestisce l’API e le operazioni sul server, mentre React si occupa di tutto ciò che riguarda l’interfaccia utente. Questo ti consente di mantenere il codice organizzato e facile da mantenere.
- Reattività e velocità
Utilizzando React, puoi creare interfacce utente veloci e interattive, migliorando la percezione dell’utente finale. La possibilità di aggiornare solo le parti di pagina che cambiano riduce i tempi di caricamento e rende l’esperienza molto più fluida.
- Facilità di integrazione
Grazie a Laravel Breeze, l’integrazione con React è semplice e diretta. Laravel gestisce tutto per te con comandi semplici.
Suggerimenti per un’integrazione ottimale
Per ottimizzare ulteriormente la tua applicazione Laravel con React, ecco alcuni consigli utili:
- Ottimizza le performance: usa React.lazy e Suspense per caricare i componenti in modo asincrono, riducendo il peso della pagina iniziale.
- Gestisci lo stato dell’applicazione: considera l’uso di librerie come Redux o Context API per gestire lo stato globale dell’app, specialmente nelle applicazioni più complesse.
- Sicurezza e autenticazione: sfrutta le potenti funzionalità di Laravel per gestire l’autenticazione e la sicurezza del back-end, proteggendo le tue API con token JWT o sessioni sicure.
Integrare Laravel e React non solo ti permette di costruire applicazioni web robuste e scalabili, ma ti offre anche un approccio moderno e flessibile allo sviluppo. Questo ti consente di migliorare l’esperienza utente senza sacrificare la potenza del back-end.


