In questo articolo, esploreremo le caratteristiche principali di Tailwind CSS, i suoi vantaggi e come utilizzarlo per migliorare il tuo flusso di lavoro.
Cos’è Tailwind CSS?
Tailwind CSS è un framework CSS utility-first che fornisce una serie di classi predefinite, utilizzabili direttamente nel markup HTML, per costruire rapidamente interfacce utente personalizzate. A differenza di altri framework, come Bootstrap o Foundation, Tailwind CSS non offre componenti predefiniti, ma si concentra su piccole utility che permettono di creare i propri componenti in modo flessibile e modulare.
L’idea alla base di Tailwind CSS è di semplificare il processo di styling, evitando la necessità di scrivere CSS personalizzato per ogni singolo elemento della pagina. Questo approccio consente di risparmiare tempo e di mantenere il codice pulito e facile da gestire.
I Vantaggi di Tailwind CSS
Utilizzare Tailwind CSS offre numerosi vantaggi, specialmente per chi desidera un controllo completo sul design, senza dover scrivere enormi quantità di CSS personalizzato.
1. Personalizzazione e Flessibilità
Una delle principali caratteristiche di Tailwind CSS è la flessibilità. Grazie a un sistema di configurazione altamente personalizzabile, è possibile adattare il framework alle proprie esigenze specifiche. Puoi modificare i valori di default, aggiungere nuove utility e persino creare temi personalizzati con facilità.
Tailwind CSS ti permette di costruire interfacce utente uniche, senza dover seguire rigide linee guida di design imposte da altri framework. Questo livello di personalizzazione è particolarmente utile per progetti che richiedono uno stile distintivo e su misura.
2. Miglioramento della Produttività
Tailwind CSS migliora la produttività degli sviluppatori grazie alla sua vasta gamma di classi utility. Invece di scrivere CSS da zero per ogni elemento, puoi semplicemente applicare le classi predefinite per ottenere il risultato desiderato. Questo approccio riduce drasticamente il tempo necessario per sviluppare e mantenere i progetti.
Ad esempio, per creare un pulsante con Tailwind CSS, basta utilizzare una combinazione di classi come “bg-blue-500, text-white, py-2”, e “px-4”. Non è necessario scrivere CSS personalizzato per ogni stile, il che rende il processo di sviluppo molto più veloce ed efficiente.
3. Consistenza del Design
Tailwind CSS aiuta a mantenere la consistenza del design attraverso l’intero progetto. Utilizzando le stesse classi utility in tutto il codice, puoi garantire che gli stili siano uniformi e coerenti. Questo è particolarmente utile nei team di sviluppo, dove più persone lavorano sullo stesso progetto.
La consistenza del design non solo migliora l’aspetto visivo del sito, ma rende anche più facile la manutenzione del codice. Quando tutti utilizzano le stesse classi, diventa più semplice capire e modificare gli stili in futuro.
Come Iniziare con Tailwind CSS
Ora che hai compreso i vantaggi di Tailwind CSS, vediamo come puoi utilizzarlo nel tuo prossimo progetto.
1. Installazione e Configurazione
Per iniziare con Tailwind CSS, è necessario installarlo nel tuo progetto. Puoi farlo facilmente utilizzando npm o Yarn. Ecco un esempio di come installare Tailwind CSS tramite npm:

Una volta installato, puoi creare un file di configurazione utilizzando il comando:

Questo comando genererà un file “tailwind.config.js” che potrai personalizzare secondo le tue esigenze. Questo file ti permette di modificare i valori di default e aggiungere nuove utility.
2. Creazione degli Stili
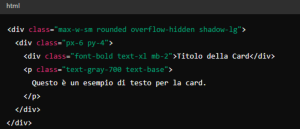
Con Tailwind CSS, creare stili è semplice e veloce. Basta aggiungere le classi utility direttamente nel markup HTML. Ad esempio, per creare una card con un titolo e un testo, puoi utilizzare le seguenti classi:
3. Ottimizzazione per la Produzione
Una volta completato il tuo progetto, è importante ottimizzare Tailwind CSS per la produzione. Tailwind CSS include uno strumento chiamato PurgeCSS che rimuove tutte le classi non utilizzate, riducendo significativamente la dimensione del file CSS finale.
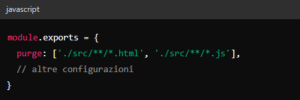
Per utilizzare PurgeCSS, puoi configurarlo nel tuo file “tailwind.config.js”:

Questo garantirà che solo le classi effettivamente utilizzate nel tuo progetto siano incluse nel file CSS finale.
Perché Utilizzare Tailwind CSS
Tailwind CSS rappresenta una vera rivoluzione nel modo di creare e gestire gli stili nei progetti web. La sua flessibilità, combinata con la capacità di migliorare la produttività e mantenere la consistenza del design, lo rende uno strumento prezioso per sviluppatori e designer.
Iniziare con Tailwind CSS è semplice e veloce, e i vantaggi che offre possono fare una grande differenza nel successo dei tuoi progetti. Se non hai ancora provato Tailwind CSS, è il momento di scoprirlo e sperimentare il suo potenziale!